Sample diagrams¶
ラベルの設定¶
バージョン 0.9.2 で追加: textcolor 属性を追加
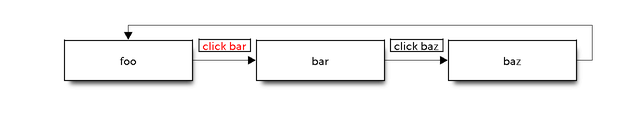
blockdiag {
// Set labels to nodes.
A [label = "foo"];
B [label = "bar"];
// And set text-color
C [label = "baz"];
// Set labels to edges. (short text only)
A -> B [label = "click bar", textcolor="red"];
B -> C [label = "click baz"];
C -> A;
}

ノード、エッジのカスタマイズ¶
バージョン 0.9.0 で追加: icon 属性を追加
バージョン 0.9.2 で追加: textcolor 属性を追加
バージョン 0.9.5 で追加: width と height 属性を追加
バージョン 0.9.6 で追加: style 属性で dashed_array フォーマットをサポート
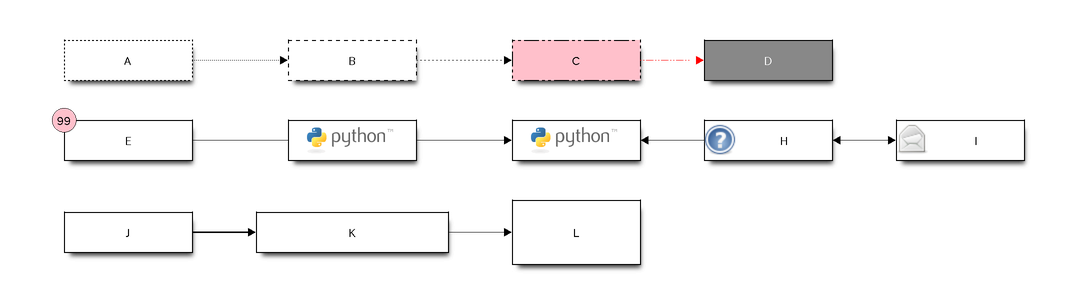
blockdiag {
// Set boder-style, backgroun-color and text-color to nodes.
A [style = dotted];
B [style = dashed];
C [color = pink, style = "3,3,3,3,15,3"]; //dashed_array format style
D [color = "#888888", textcolor="#FFFFFF"];
// Set border-style and color to edges.
A -> B [style = dotted];
B -> C [style = dashed];
C -> D [color = "red", style = "3,3,3,3,15,3"]; //dashed_array format style
// Set numbered-badge to nodes.
E [numbered = 99];
// Set background image to nodes (and erase label).
F [label = "", background = "_static/python-logo.gif"];
G [label = "", background = "http://blockdiag.com/en/_static/python-logo.gif"];
H [icon = "_static/help-browser.png"];
I [icon = "http://blockdiag.com/en/_static/internet-mail.png"];
// Set arrow direction to edges.
E -> F [dir = none];
F -> G [dir = forward];
G -> H [dir = back];
H -> I [dir = both];
// Set width and height to nodes.
K [width = 192]; // default value is 128
L [height = 64]; // default value is 40
// Use thick line
J -> K [thick]
K -> L;
}

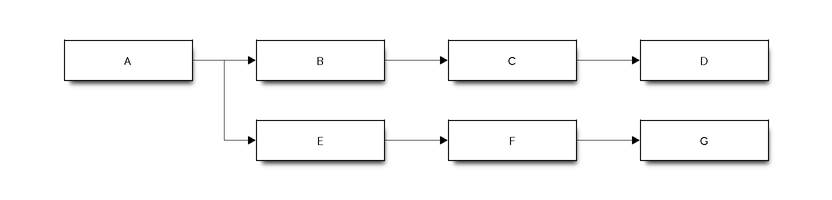
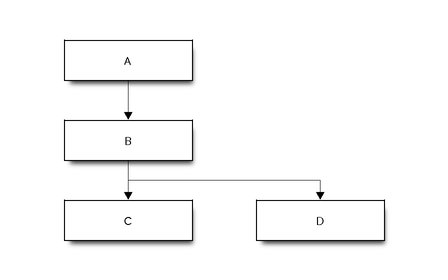
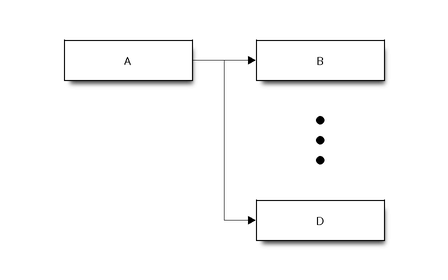
複数ノード間の接続¶
バージョン 0.7.5 で追加.
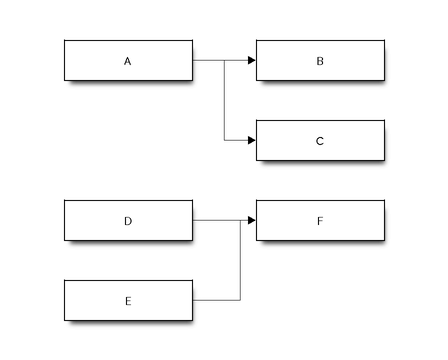
blockdiag {
// branching edges to multiple children
A -> B, C;
// branching edges from multiple parents
D, E -> F;
}

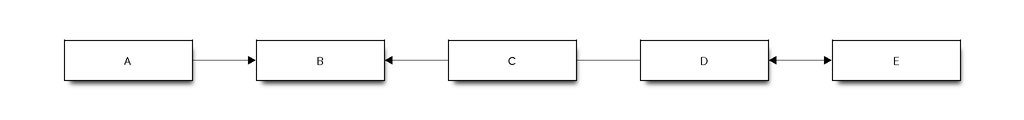
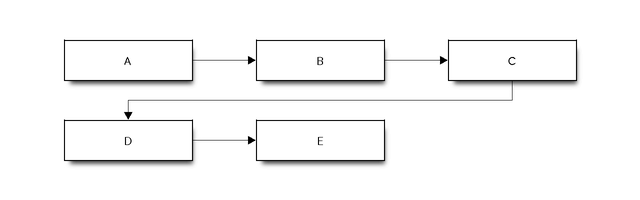
エッジの折り返し¶
バージョン 0.6.1 で追加.
blockdiag {
A -> B -> C -> D -> E;
// fold edge at C to D (D will be layouted at top level; left side)
C -> D [folded];
}

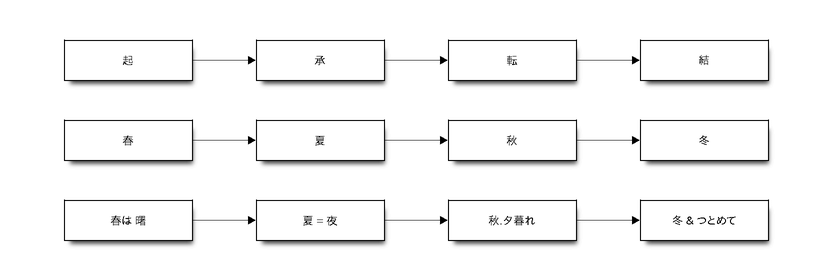
日本語の利用¶
blockdiag admin {
// Set M17N text using label property.
A [label = "起"];
B [label = "承"];
C [label = "転"];
D [label = "結"];
A -> B -> C -> D;
// Use M17N text directly (need to quote).
春 -> 夏 -> 秋 -> 冬;
// Use M17N text including symbol characters (need to quote).
"春は 曙" -> "夏 = 夜" -> "秋.夕暮れ" -> "冬 & つとめて";
}

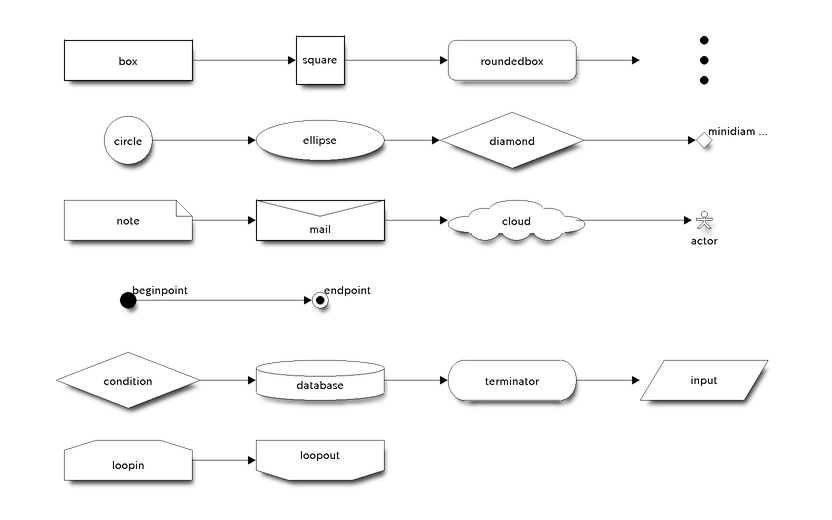
ノード形状の変更¶
バージョン 0.6.6 で追加: actor shape に対応
バージョン 0.8.2 で追加: dots shape に対応
バージョン 1.1.0 で追加: square shape, circle shape に対応
blockdiag {
// standard node shapes
box [shape = box];
square [shape = square];
roundedbox [shape = roundedbox];
dots [shape = dots];
circle [shape = circle];
ellipse [shape = ellipse];
diamond [shape = diamond];
minidiamond [shape = minidiamond];
note [shape = note];
mail [shape = mail];
cloud [shape = cloud];
actor [shape = actor];
beginpoint [shape = beginpoint];
endpoint [shape = endpoint];
box -> square -> roundedbox -> dots;
circle -> ellipse -> diamond -> minidiamond;
note -> mail -> cloud -> actor;
beginpoint -> endpoint;
// node shapes for flowcharts
condition [shape = flowchart.condition];
database [shape = flowchart.database];
terminator [shape = flowchart.terminator];
input [shape = flowchart.input];
loopin [shape = flowchart.loopin];
loopout [shape = flowchart.loopout];
condition -> database -> terminator -> input;
loopin -> loopout;
}

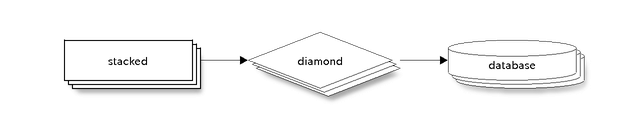
stacked 属性の利用¶
バージョン 0.8.2 で追加.
blockdiag {
// Set stacked to nodes.
stacked [stacked];
diamond [shape = "diamond", stacked];
database [shape = "flowchart.database", stacked];
stacked -> diamond -> database;
}

dots 形状の利用¶
バージョン 0.8.2 で追加.
blockdiag {
A -> B, C, D;
C [shape = "dots"];
// hide edge forward to dots node
A -> C [style = "none"];
}

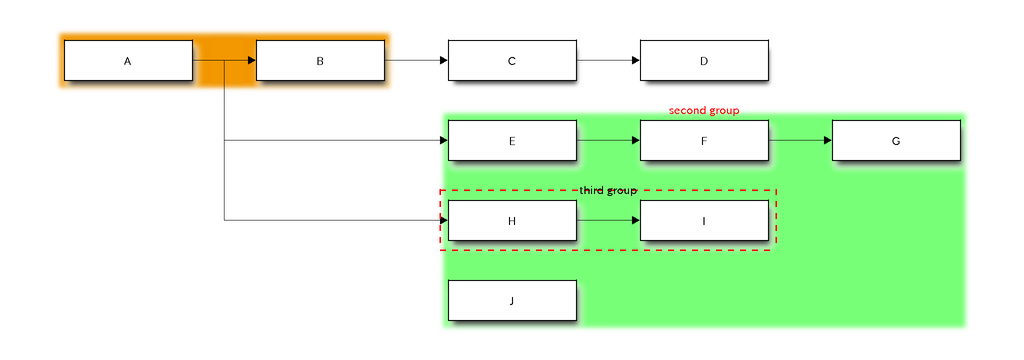
グルーピング¶
バージョン 0.5.3 で追加: グループ属性として label を追加
バージョン 0.6 で追加: グループの入れ子に対応
バージョン 0.7.5 で追加: ノード属性として group を追加
バージョン 0.9.2 で追加: グループラベルの色を指定できるように textcolor 属性を追加
バージョン 1.0.1 で追加: グループの形状を指定できるように shape 属性を追加
blockdiag admin {
A -> B -> C -> D;
A -> E;
A -> H;
// A and B belong to first group.
group {
A; B;
}
// E, F and G belong to second group.
group second_group {
// Set group-label
label = "second group";
// Set background-color to this group.
color = "#77FF77";
// Set textcolor to this group
textcolor = "#FF0000";
E -> F -> G;
// H and I belong to third "nested" group.
group {
label = "third group";
color = "#FF0000";
// Set group shape to 'line group' (default is box)
shape = line;
// Set line style (effects to 'line group' only)
style = dashed;
H -> I;
}
}
// J belongs to second group
J [group = second_group];
}

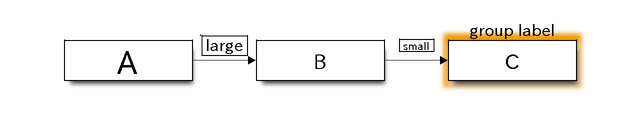
フォントの設定¶
バージョン 0.9.7 で追加: ノード、エッジ、グループの属性として fontsize を追加
blockdiag {
// Set fontsize
default_fontsize = 20; // default value is 11
A -> B [label = "large"];
B -> C [label = "small", fontsize = 11]; // change fontsize of edge-label
A [fontsize = 32]; // change fontsize of node-label
group {
label = "group label";
fontsize = 16; // change fontsize of group-label
C;
}
}

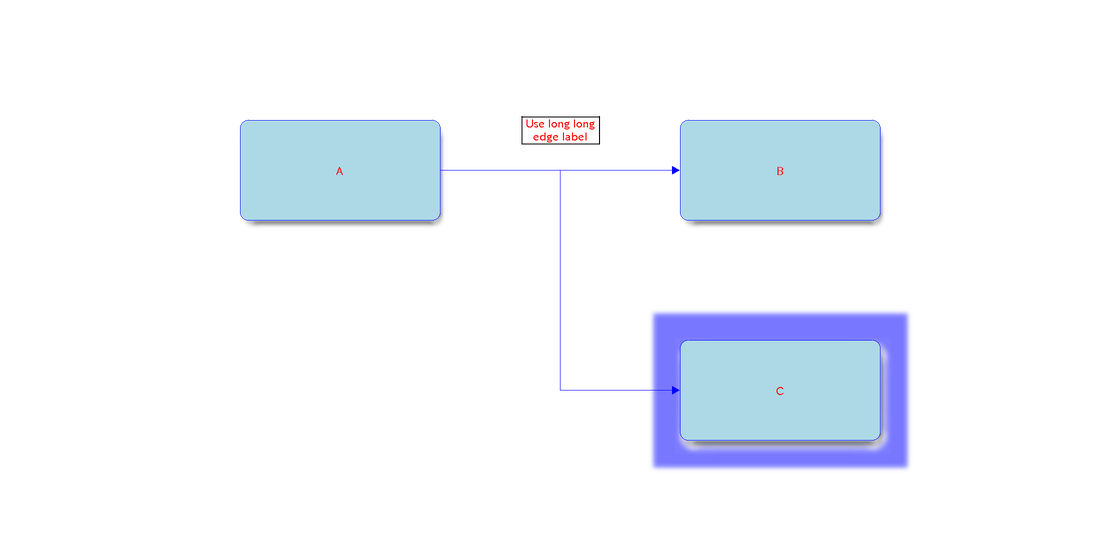
図全体の設定¶
バージョン 0.7.2 で追加: default_shape を追加
バージョン 0.9.1 で追加: default_node_color, default_group_color, default_line_color(廃止) を追加
バージョン 0.9.2 で追加: default_text_color(廃止) を追加
バージョン 1.0.0 で追加: default_textcolor, default_linecolor を追加
blockdiag {
// Set node metrix
node_width = 200; // default value is 128
node_height = 100; // default value is 40
// Set span metrix
span_width = 240; // default value is 64
span_height = 120; // default value is 40
// set default shape
default_shape = roundedbox; // default value is 'box'
// set default colors
default_node_color = lightblue;
default_group_color = "#7777FF";
default_linecolor = blue;
default_textcolor = red;
A -> B [label = "Use long long\nedge label"];
A -> C;
group {
C;
}
}

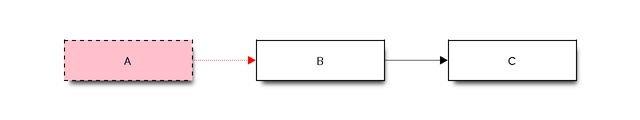
クラス機能¶
バージョン 0.9.7 で追加: (experimental)
blockdiag {
// Define class (list of attributes)
class emphasis [color = pink, style = dashed];
class redline [color = red, style = dotted];
A -> B -> C;
// Set class to node
A [class = "emphasis"];
// Set class to edge
A -> B [class = "redline"];
}

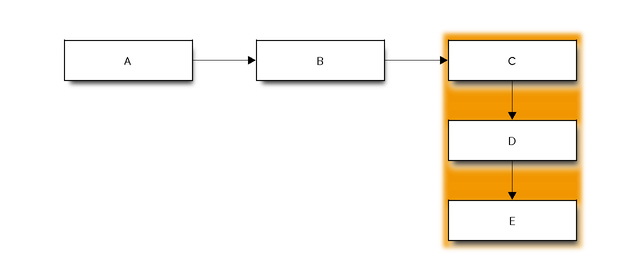
グループの縦書き化¶
バージョン 0.7.4 で追加.
blockdiag {
A -> B -> C;
group {
orientation = portrait
C -> D -> E;
}
}

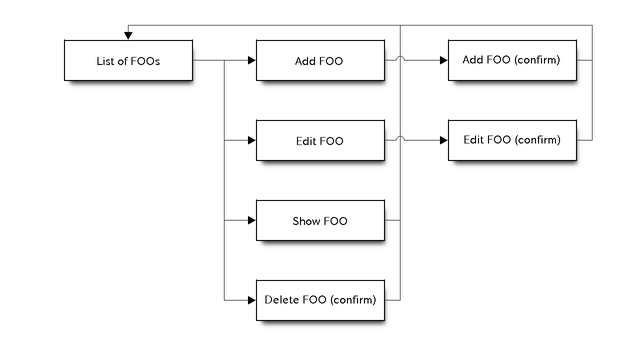
シンプルな管理画面の画面遷移図(例)¶
blockdiag admin {
index [label = "List of FOOs"];
add [label = "Add FOO"];
add_confirm [label = "Add FOO (confirm)"];
edit [label = "Edit FOO"];
edit_confirm [label = "Edit FOO (confirm)"];
show [label = "Show FOO"];
delete_confirm [label = "Delete FOO (confirm)"];
index -> add -> add_confirm -> index;
index -> edit -> edit_confirm -> index;
index -> show -> index;
index -> delete_confirm -> index;
}