ノード属性の設定¶
名称¶
ノード属性の設定
属性¶
-
label = String¶ ノードに表示するラベルを定義します。省略された場合は ノードID が利用されます。
-
style = Type of line¶ ノードを囲む境界線の種類を指定します。省略時は実線で囲います。
- dotted
点線で囲います。
- dashed
破線で囲います。
- Number, Number, ...
線の長さ、空白の長さをカンマ区切りで交互に指定します。
バージョン 0.9.6 で追加.
-
color = #RRGGBB or colorname¶ ノードの背景色を指定します。 none を指定すると透明になります。指定がない場合は白です。
-
numbered = Integer¶ ノードの番号を指定します。
設定されたノードの番号は、Sphinx 拡張で desctable オプションを利用している場合に、生成される表の No. 列に利用されます。
-
shape = Type of shape¶ ノードの形状を指定します。省略時は box です。詳細は ノード形状の変更 を参照してください。
形状はレンダラプラグインによって拡張することが可能です。
バージョン 0.6.5 で追加: (experimental)
バージョン 0.6.6 で追加: actor shape に対応
バージョン 0.8.2 で追加: dots shape に対応
-
background = background image¶ ノードに背景画像を張り付けます。ファイルパス、または URL で指定できます。
-
stacked¶ ノードを重ね合わせた状態にします。
バージョン 0.8.2 で追加.
-
description = description¶ Sphinx 拡張で desctable オプションを利用している場合、図の下にテーブルを表示します。
表示される列は name と description です。 name には ノードID または label 属性が利用されます。
バージョン 0.8.0 で追加.
-
icon = Image file¶ ノードにアイコンを設定します。ファイルパス、または URL で指定できます。
バージョン 0.9.0 で追加.
-
textcolor = #RRGGBB or colorname¶ ノードのラベルの色を指定します。省略時は黒です。
バージョン 0.9.2 で追加.
-
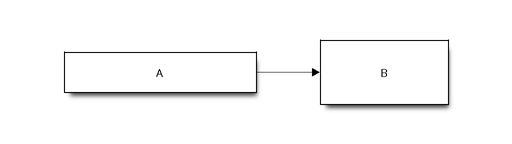
width = Integer¶ ノードの幅を指定します。省略時は128です。
バージョン 0.9.5 で追加.
-
height = Integer¶ ノードの高さを指定します。省略時は40です。
バージョン 0.9.5 で追加.
-
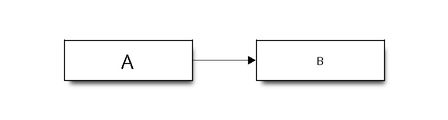
fontsize = Integer¶ ノードのラベル属性のフォントサイズを指定します。省略時は11です。
バージョン 0.9.7 で追加.
-
rotate = Integer¶ ラベルの回転角を指定します。0, 90, 180, 270 のいずれかの値を設定できます。省略時は0です。
設定例¶
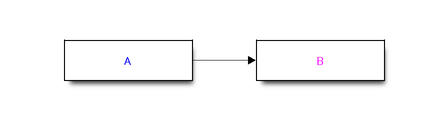
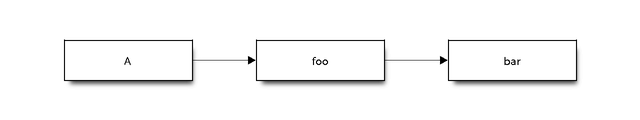
label 属性の設定例¶
blockdiag {
// Set labels to nodes.
B [label = "foo"];
C [label = "bar"];
A -> B -> C;
}

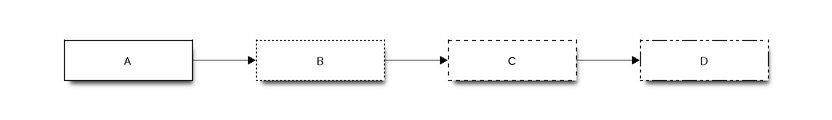
style 属性の設定例¶
blockdiag {
// Set boder-style to nodes.
B [style = dotted];
C [style = dashed];
D [style = "3,3,3,3,15,3"];
A -> B -> C -> D;
}

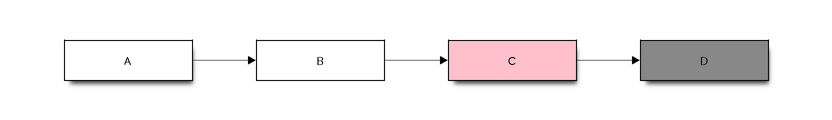
color 属性の設定例¶
blockdiag {
// Set backgroun-color to nodes.
B [color = none];
C [color = pink];
D [color = "#888888"];
A -> B -> C -> D;
}

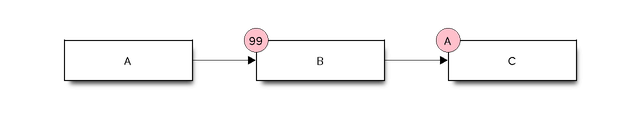
numbered 属性の設定例¶
blockdiag {
// Set numbered-badge to nodes.
B [numbered = 99];
C [numbered = A];
A -> B -> C;
}

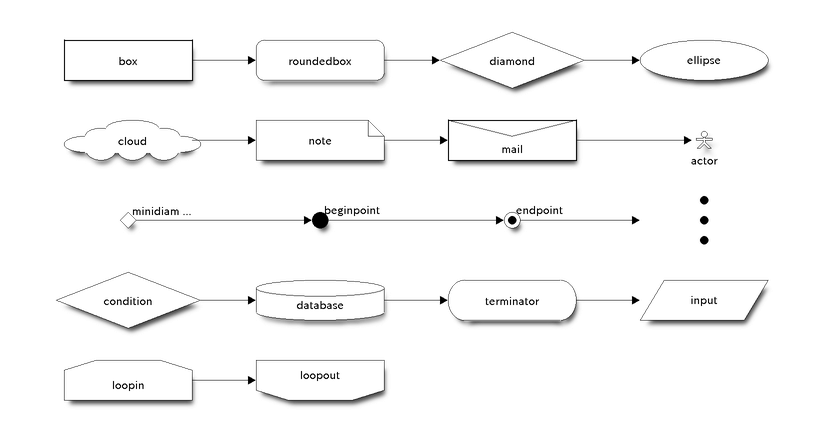
shape 属性の設定例¶
blockdiag {
// standard node shapes
box [shape = "box"];
roundedbox [shape = "roundedbox"];
diamond [shape = "diamond"];
ellipse [shape = "ellipse"];
note [shape = "note"];
cloud [shape = "cloud"];
mail [shape = "mail"];
beginpoint [shape = "beginpoint"];
endpoint [shape = "endpoint"];
minidiamond [shape = "minidiamond"];
actor [shape = "actor"];
dots [shape = "dots"];
box -> roundedbox -> diamond -> ellipse;
cloud -> note -> mail -> actor;
minidiamond -> beginpoint -> endpoint -> dots;
// node shapes for flowcharts
condition [shape = "flowchart.condition"];
database [shape = "flowchart.database"];
input [shape = "flowchart.input"];
loopin [shape = "flowchart.loopin"];
loopout [shape = "flowchart.loopout"];
terminator [shape = "flowchart.terminator"];
condition -> database -> terminator -> input;
loopin -> loopout;
}

background 属性の設定例¶
blockdiag {
// Set background image to nodes (and erase label).
A [label = "", background = "_static/python-logo.gif"];
}

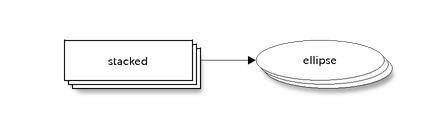
stacked 属性の設定例¶
blockdiag {
// Set stacked to nodes.
stacked [stacked];
ellipse [shape = "ellipse", stacked];
stacked -> ellipse;
}

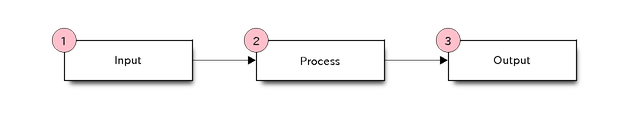
description 属性の設定例¶
blockdiag {
// Set numbered-badge and description to nodes.
A [numbered = 1, label = "Input", description = "Beef, carrots, potatoes, curry powder and water"];
B [numbered = 2, label = "Process", description = "Simmer and simmer"];
C [numbered = 3, label = "Output", description = "yum-yum curry"];
A -> B -> C;
}

No |
Name |
Description |
|---|---|---|
1 |
入力 |
Beef, carrots, potatoes, curry powder and water |
2 |
Process |
Simmer and simmer |
3 |
Output |
yum-yum curry |
icon 属性の設定例¶
blockdiag {
A -> B -> C;
A [icon = "_static/feed-icon-legacy_orange.png"];
B [icon = "_static/feed-icon-legacy_blue.png"];
C [icon = "_static/feed-icon-legacy_purple.png"];
}