ダイアグラムの属性設定¶
名称¶
ダイアグラムの属性の設定
使い方¶
属性名 = 設定値 ;
概要¶
blockdiag 全体の属性を設定をします。
属性¶
-
node_width = Integer¶ ノードの幅を指定します。省略時は128です。
-
node_height = Integer¶ ノードの高さを指定します。省略時は40です。
-
span_width = Integer¶ ノード間の横幅を指定します。省略時は64です。
-
span_height = Integer¶ ノード間の縦幅を指定します。省略時は40です。
-
default_fontsize = Integer¶ ノードのラベル属性に使用するフォントサイズを指定します。省略時は11です。
-
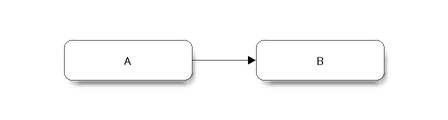
default_shape = Shape¶ ノードの形状のデフォルトを指定します。省略時はboxです。
バージョン 0.7.2 で追加.
-
orientation = portrait¶ 縦書きモードにします。省略時は横書きモードです。
バージョン 0.7.0 で追加.
-
default_node_color = #RRGGBB or colorname¶ ノードのデフォルトの色を指定します。省略時は白です。
バージョン 0.9.1 で追加.
-
default_group_color = #RRGGBB or colorname¶ グループのデフォルトの色を指定します。省略時はオレンジです。
バージョン 0.9.1 で追加.
-
default_linecolor = #RRGGBB or colorname¶ ノードの枠とエッジのデフォルトの色を指定します。省略時は黒です。
バージョン 0.9.1 で追加.
-
default_textcolor = #RRGGBB or colorname¶ ノードラベル、エッジラベル、グループラベルのデフォルトの色を指定します。省略時は黒です。
バージョン 0.9.2 で追加.
-
edge_layout = normal or flowchart¶ Experimental エッジレイアウトルールを指定します。
設定例¶
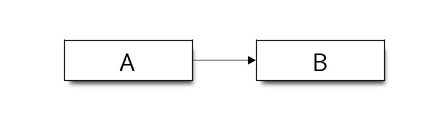
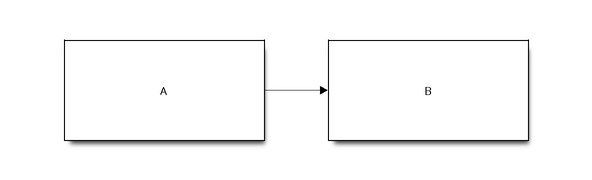
node_width 属性と node_height 属性の設定例¶
blockdiag {
// Set node metrix
node_width = 200;
node_height = 100;
A -> B;
}

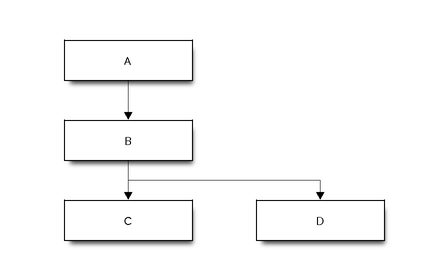
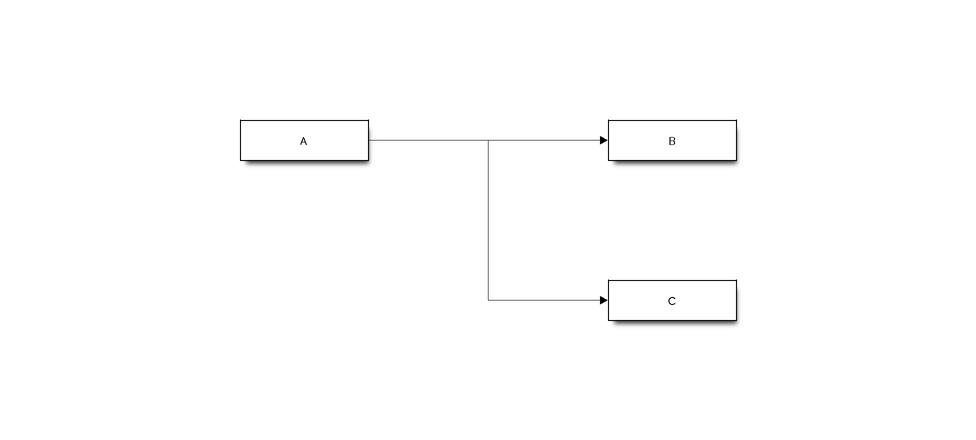
span_width 属性と span_height 属性の設定例¶
blockdiag {
// Set span metrix
span_width = 240;
span_height = 120;
A -> B, C;
}

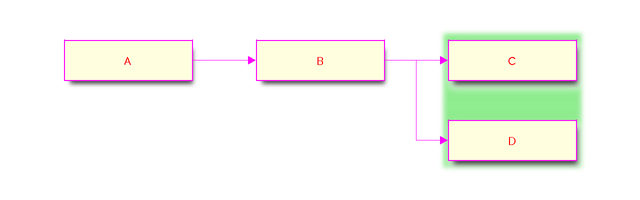
default_node_color, default_group_color, default_linecolor, default_textcolor 属性の設定例¶
blockdiag {
default_node_color = lightyellow;
default_group_color = lightgreen;
default_linecolor = magenta;
default_textcolor = red;
A -> B -> C;
B -> D;
group {
C; D;
}
}