Sample diagrams¶
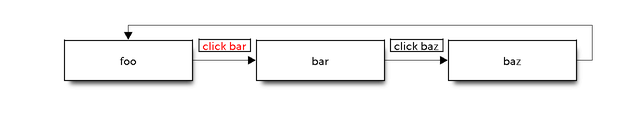
label attributes to nodes and edges¶
New in version 0.9.2: Add textcolor attribute
blockdiag {
// Set labels to nodes.
A [label = "foo"];
B [label = "bar"];
// And set text-color
C [label = "baz"];
// Set labels to edges. (short text only)
A -> B [label = "click bar", textcolor="red"];
B -> C [label = "click baz"];
C -> A;
}

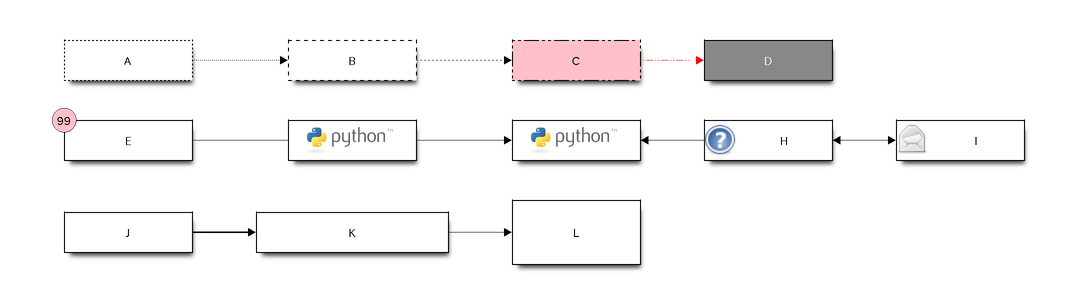
style attributes to nodes and edges¶
New in version 0.9.0: node.icon attribute
New in version 0.9.2: node.textcolor attribute
New in version 0.9.5: node.width and node.height attribute
New in version 0.9.6: node.style and edge.style supports dashed_array format style
blockdiag {
// Set boder-style, backgroun-color and text-color to nodes.
A [style = dotted];
B [style = dashed];
C [color = pink, style = "3,3,3,3,15,3"]; //dashed_array format style
D [color = "#888888", textcolor="#FFFFFF"];
// Set border-style and color to edges.
A -> B [style = dotted];
B -> C [style = dashed];
C -> D [color = "red", style = "3,3,3,3,15,3"]; //dashed_array format style
// Set numbered-badge to nodes.
E [numbered = 99];
// Set background image to nodes (and erase label).
F [label = "", background = "_static/python-logo.gif"];
G [label = "", background = "http://blockdiag.com/en/_static/python-logo.gif"];
H [icon = "_static/help-browser.png"];
I [icon = "http://blockdiag.com/en/_static/internet-mail.png"];
// Set arrow direction to edges.
E -> F [dir = none];
F -> G [dir = forward];
G -> H [dir = back];
H -> I [dir = both];
// Set width and height to nodes.
K [width = 192]; // default value is 128
L [height = 64]; // default value is 40
// Use thick line
J -> K [thick]
K -> L;
}

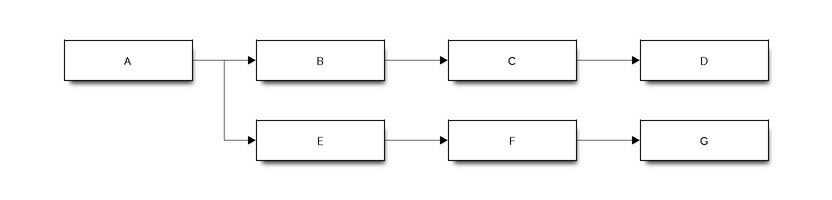
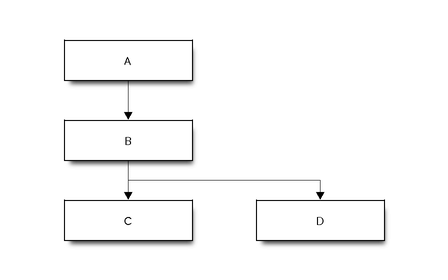
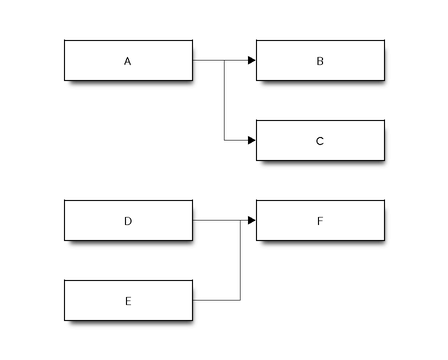
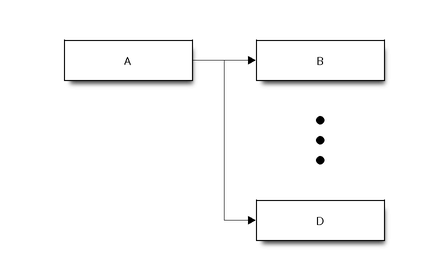
branched edges¶
New in version 0.7.5.
blockdiag {
// branching edges to multiple children
A -> B, C;
// branching edges from multiple parents
D, E -> F;
}

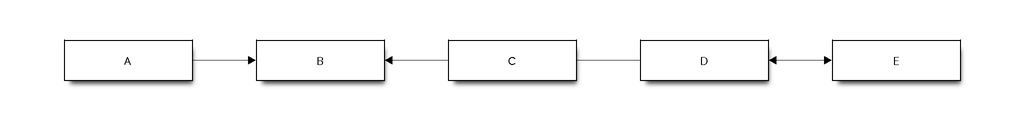
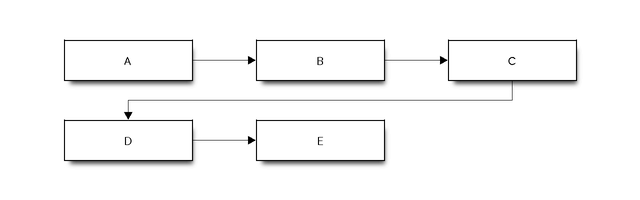
edge folding¶
New in version 0.6.1.
blockdiag {
A -> B -> C -> D -> E;
// fold edge at C to D (D will be layouted at top level; left side)
C -> D [folded];
}

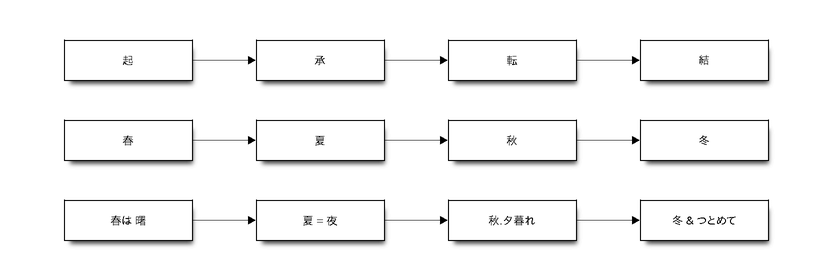
mutlilingualization¶
blockdiag admin {
// Set M17N text using label property.
A [label = "起"];
B [label = "承"];
C [label = "転"];
D [label = "結"];
A -> B -> C -> D;
// Use M17N text directly (need to quote).
春 -> 夏 -> 秋 -> 冬;
// Use M17N text including symbol characters (need to quote).
"春は 曙" -> "夏 = 夜" -> "秋.夕暮れ" -> "冬 & つとめて";
}

Note
If you write diagram including multibyte characters, you have to use UTF-8 as charset and set truetype fonts to fontpath. More details, see Font Configuration or Configuration File Options (for Sphinx).
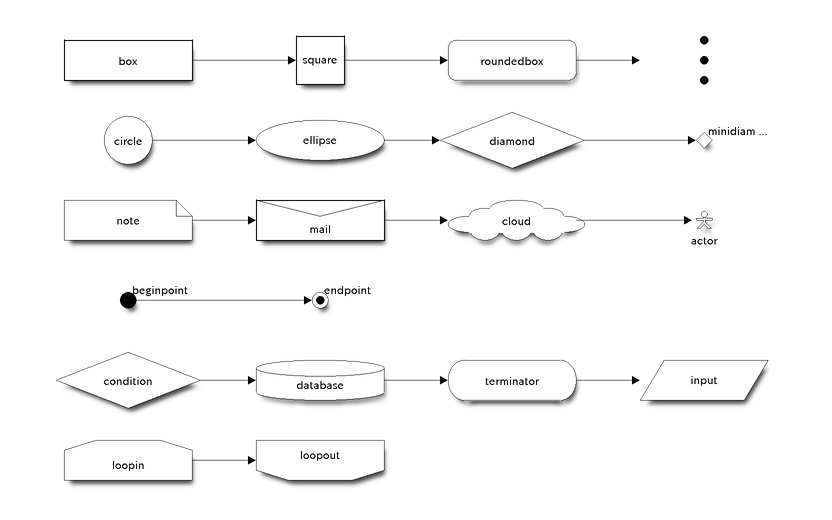
shape of nodes¶
New in version 0.6.6: actor shape
New in version 0.8.2: dots shape
New in version 1.1.0: square shape and circle shape
blockdiag {
// standard node shapes
box [shape = box];
square [shape = square];
roundedbox [shape = roundedbox];
dots [shape = dots];
circle [shape = circle];
ellipse [shape = ellipse];
diamond [shape = diamond];
minidiamond [shape = minidiamond];
note [shape = note];
mail [shape = mail];
cloud [shape = cloud];
actor [shape = actor];
beginpoint [shape = beginpoint];
endpoint [shape = endpoint];
box -> square -> roundedbox -> dots;
circle -> ellipse -> diamond -> minidiamond;
note -> mail -> cloud -> actor;
beginpoint -> endpoint;
// node shapes for flowcharts
condition [shape = flowchart.condition];
database [shape = flowchart.database];
terminator [shape = flowchart.terminator];
input [shape = flowchart.input];
loopin [shape = flowchart.loopin];
loopout [shape = flowchart.loopout];
condition -> database -> terminator -> input;
loopin -> loopout;
}

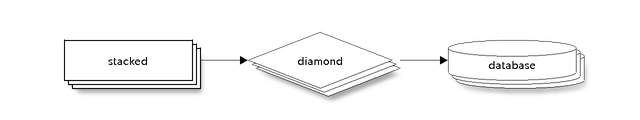
Using stacked attribute¶
New in version 0.8.2.
blockdiag {
// Set stacked to nodes.
stacked [stacked];
diamond [shape = "diamond", stacked];
database [shape = "flowchart.database", stacked];
stacked -> diamond -> database;
}

Using dots shape¶
New in version 0.8.2.
blockdiag {
A -> B, C, D;
C [shape = "dots"];
// hide edge forward to dots node
A -> C [style = "none"];
}

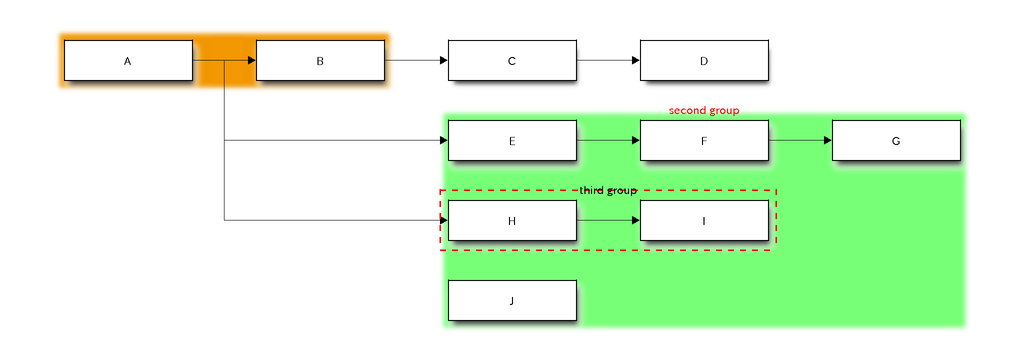
grouping nodes¶
New in version 0.5.3: label attribute for group
New in version 0.6: nested groups
New in version 0.7.5: group definition within node-attributes
New in version 0.9.2: textcolor attribute
New in version 1.0.1: shape attribute
blockdiag admin {
A -> B -> C -> D;
A -> E;
A -> H;
// A and B belong to first group.
group {
A; B;
}
// E, F and G belong to second group.
group second_group {
// Set group-label
label = "second group";
// Set background-color to this group.
color = "#77FF77";
// Set textcolor to this group
textcolor = "#FF0000";
E -> F -> G;
// H and I belong to third "nested" group.
group {
label = "third group";
color = "#FF0000";
// Set group shape to 'line group' (default is box)
shape = line;
// Set line style (effects to 'line group' only)
style = dashed;
H -> I;
}
}
// J belongs to second group
J [group = second_group];
}

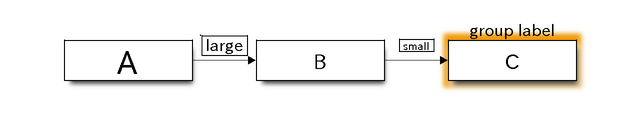
font settings¶
New in version 0.9.7: fontsize attribute
blockdiag {
// Set fontsize
default_fontsize = 20; // default value is 11
A -> B [label = "large"];
B -> C [label = "small", fontsize = 11]; // change fontsize of edge-label
A [fontsize = 32]; // change fontsize of node-label
group {
label = "group label";
fontsize = 16; // change fontsize of group-label
C;
}
}

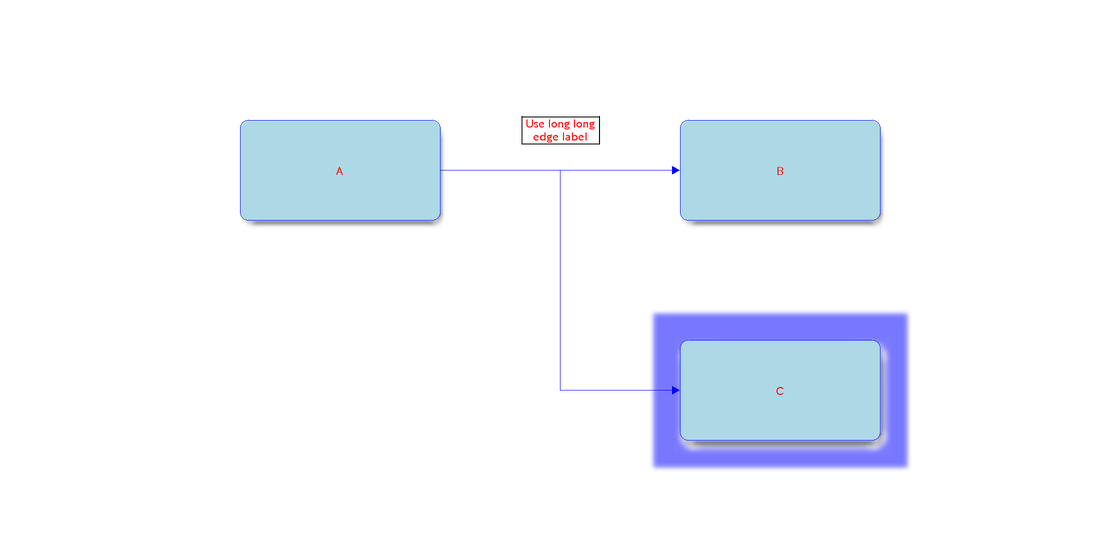
diagram attributes¶
New in version 0.7.2: default_shape
New in version 0.9.1: default_node_color, default_group_color, default_line_color (deprecated)
New in version 0.9.2: default_text_color (deprecated)
New in version 1.0.0: default_textcolor, default_linecolor
blockdiag {
// Set node metrix
node_width = 200; // default value is 128
node_height = 100; // default value is 40
// Set span metrix
span_width = 240; // default value is 64
span_height = 120; // default value is 40
// set default shape
default_shape = roundedbox; // default value is 'box'
// set default colors
default_node_color = lightblue;
default_group_color = "#7777FF";
default_linecolor = blue;
default_textcolor = red;
A -> B [label = "Use long long\nedge label"];
A -> C;
group {
C;
}
}

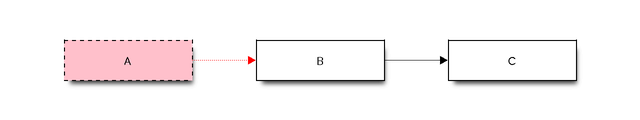
define classes¶
New in version 0.9.7: (experimental)
blockdiag {
// Define class (list of attributes)
class emphasis [color = pink, style = dashed];
class redline [color = red, style = dotted];
A -> B -> C;
// Set class to node
A [class = "emphasis"];
// Set class to edge
A -> B [class = "redline"];
}

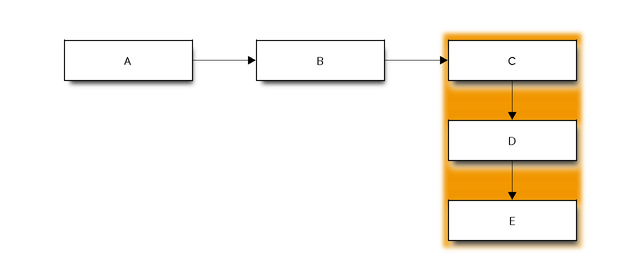
portrait group¶
New in version 0.7.4.
blockdiag {
A -> B -> C;
group {
orientation = portrait
C -> D -> E;
}
}

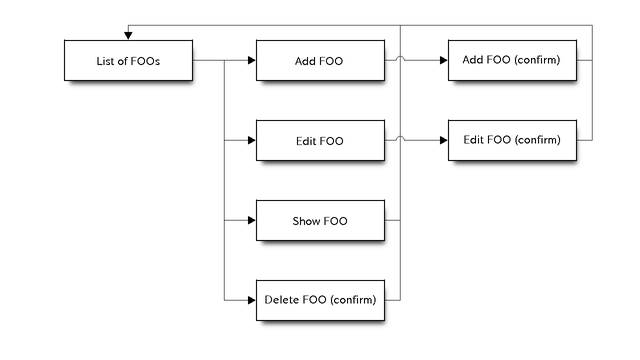
Simple diagram for master data manager¶
blockdiag admin {
index [label = "List of FOOs"];
add [label = "Add FOO"];
add_confirm [label = "Add FOO (confirm)"];
edit [label = "Edit FOO"];
edit_confirm [label = "Edit FOO (confirm)"];
show [label = "Show FOO"];
delete_confirm [label = "Delete FOO (confirm)"];
index -> add -> add_confirm -> index;
index -> edit -> edit_confirm -> index;
index -> show -> index;
index -> delete_confirm -> index;
}