node attributes setting¶
NAME¶
Attribute settings of nodes.
SYNOPSIS¶
node_id [ attribute ];
node_id [ attribute = value ];
node_id [ attribute = value , attribute = value , … ];
DESCRIPTION¶
Set attributes related to nodes.
Separate by ‘,’ to use multiple attributes. If strings which is used to specify attributes include white-spaces or symbols, quotation is needed.
ATTRIBUTES¶
-
label = String¶ Specify label which is draw on the node. Default is node_id.
-
style = Type of line¶ Specify the line type of node border. Default is solid line.
- dotted
Surround with dotted line.
- dashed
Surround with dashed line.
- Number, Number, …
Specify line length and space length alternately with comma separated.
New in version 0.9.6.
-
color = #RRGGBB or colorname¶ Specify node background color. If none is specified, the node becomes transparent. Default is white.
-
numbered = Integer¶ Set number to the node.
When you use desctable option on the Sphinx extension, a row named ‘No.’ is added to the table. Use description to enable desctable option.
-
shape = Type of shape¶ Specify shape of the node. Default is box. See shape of nodes.
You can use other shapes by using renderer plugins. Please search ‘blockdiagcontrib’ on the PyPi.
New in version 0.6.5: (experimental)
New in version 0.6.6: actor shape
New in version 0.8.2: dots shape
-
background = background image¶ Set background image to the node. File path or URL can be used.
-
stacked¶ Set nodes to stacked.
New in version 0.8.2.
-
description = description¶ When you use desctable option on the Sphinx extension, draw a table below the blockdiag.
Name and description will be shown on the column. Node ID or label attribute will be used to the name.
New in version 0.8.0.
-
icon = Image file¶ Set the image on the node. File path or URL can be used.
New in version 0.9.0.
-
textcolor = #RRGGBB or colorname¶ Specify node label color. Default is black.
New in version 0.9.2.
-
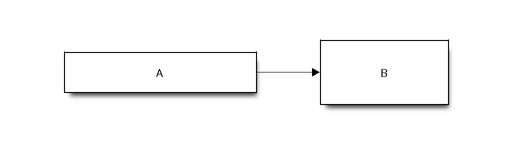
width = Integer¶ Specify the node width. Default is 128.
New in version 0.9.5.
-
height = Integer¶ Specify the node height. Default is 40.
New in version 0.9.5.
-
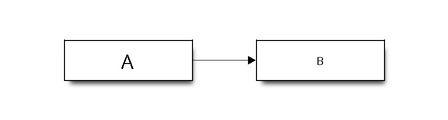
fontsize = Integer¶ Specify label font size of the node. Default is 11.
New in version 0.9.7.
-
rotate = Integer¶ Specify angle of text rotation. 0, 90, 180 and 270 are supported. Default is 0.
EXAMPLES¶
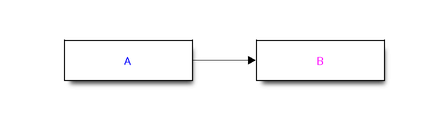
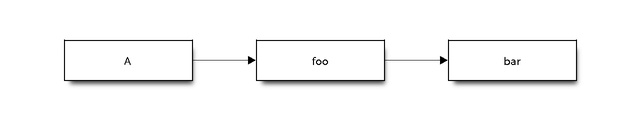
label attribute to nodes¶
blockdiag {
// Set labels to nodes.
B [label = "foo"];
C [label = "bar"];
A -> B -> C;
}

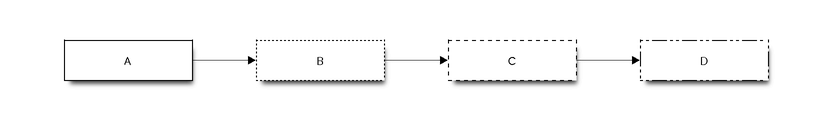
style attribute to nodes¶
blockdiag {
// Set boder-style to nodes.
B [style = dotted];
C [style = dashed];
D [style = "3,3,3,3,15,3"];
A -> B -> C -> D;
}

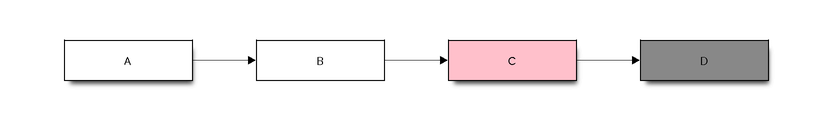
color attribute to nodes¶
blockdiag {
// Set backgroun-color to nodes.
B [color = none];
C [color = pink];
D [color = "#888888"];
A -> B -> C -> D;
}

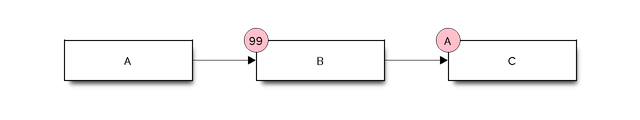
numbered attribute to nodes¶
blockdiag {
// Set numbered-badge to nodes.
B [numbered = 99];
C [numbered = A];
A -> B -> C;
}

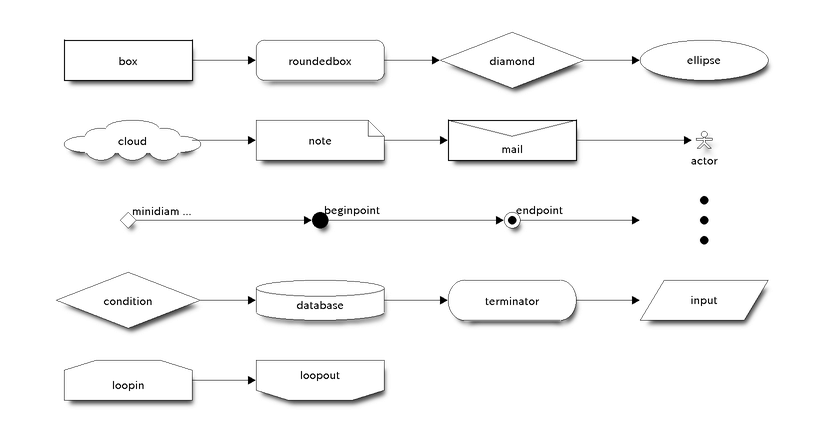
shape attribute to nodes¶
blockdiag {
// standard node shapes
box [shape = "box"];
roundedbox [shape = "roundedbox"];
diamond [shape = "diamond"];
ellipse [shape = "ellipse"];
note [shape = "note"];
cloud [shape = "cloud"];
mail [shape = "mail"];
beginpoint [shape = "beginpoint"];
endpoint [shape = "endpoint"];
minidiamond [shape = "minidiamond"];
actor [shape = "actor"];
dots [shape = "dots"];
box -> roundedbox -> diamond -> ellipse;
cloud -> note -> mail -> actor;
minidiamond -> beginpoint -> endpoint -> dots;
// node shapes for flowcharts
condition [shape = "flowchart.condition"];
database [shape = "flowchart.database"];
input [shape = "flowchart.input"];
loopin [shape = "flowchart.loopin"];
loopout [shape = "flowchart.loopout"];
terminator [shape = "flowchart.terminator"];
condition -> database -> terminator -> input;
loopin -> loopout;
}

background attribute to nodes¶
blockdiag {
// Set background image to nodes (and erase label).
A [label = "", background = "_static/python-logo.gif"];
}

stacked attribute to nodes¶
blockdiag {
// Set stacked to nodes.
stacked [stacked];
ellipse [shape = "ellipse", stacked];
stacked -> ellipse;
}

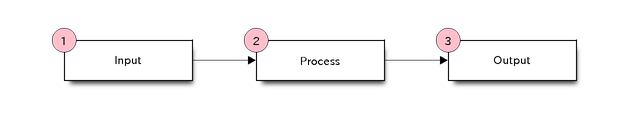
description attribute to nodes¶
blockdiag {
// Set numbered-badge and description to nodes.
A [numbered = 1, label = "Input", description = "Beef, carrots, potatoes, curry powder and water"];
B [numbered = 2, label = "Process", description = "Simmer and simmer"];
C [numbered = 3, label = "Output", description = "yum-yum curry"];
A -> B -> C;
}

No |
Name |
Description |
|---|---|---|
1 |
Input |
Beef, carrots, potatoes, curry powder and water |
2 |
Process |
Simmer and simmer |
3 |
Output |
yum-yum curry |
Icon attributes to nodes¶
blockdiag {
A -> B -> C;
A [icon = "_static/feed-icon-legacy_orange.png"];
B [icon = "_static/feed-icon-legacy_blue.png"];
C [icon = "_static/feed-icon-legacy_purple.png"];
}