Sample diagrams¶
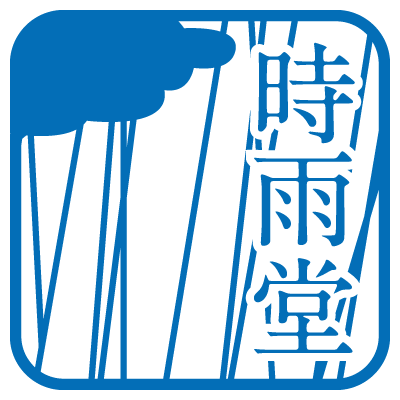
シンプルなシーケンス図¶
seqdiag {
browser -> webserver [label = "GET /index.html"];
browser <-- webserver;
browser -> webserver [label = "POST /blog/comment"];
webserver -> database [label = "INSERT comment"];
webserver <-- database;
browser <-- webserver;
}

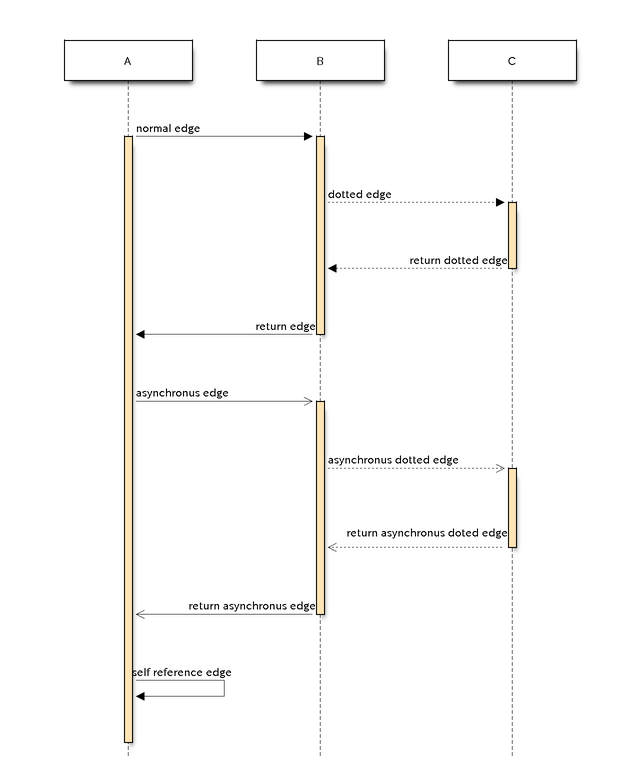
エッジの種類¶
seqdiag {
// normal edge and doted edge
A -> B [label = "normal edge"];
B --> C [label = "dotted edge"];
B <-- C [label = "return dotted edge"];
A <- B [label = "return edge"];
// asynchronus edge
A ->> B [label = "asynchronus edge"];
B -->> C [label = "asynchronus dotted edge"];
B <<-- C [label = "return asynchronus doted edge"];
A <<- B [label = "return asynchronus edge"];
// self referenced edge
A -> A [label = "self reference edge"];
}

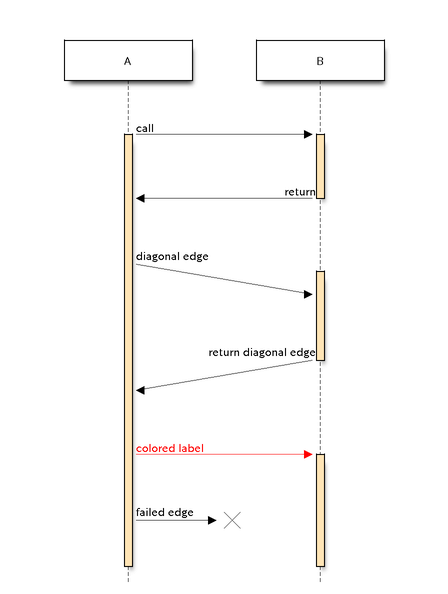
エッジの設定¶
バージョン 0.2.2 で追加: color 属性
バージョン 0.5.0 で追加: failed 属性
seqdiag {
// edge label
A -> B [label = "call"];
A <- B [label = "return"];
// diagonal edge
A -> B [diagonal, label = "diagonal edge"];
A <- B [diagonal, label = "return diagonal edge"];
// color of edge
A -> B [label = "colored label", color = red];
// failed edge
A -> B [label = "failed edge", failed];
}

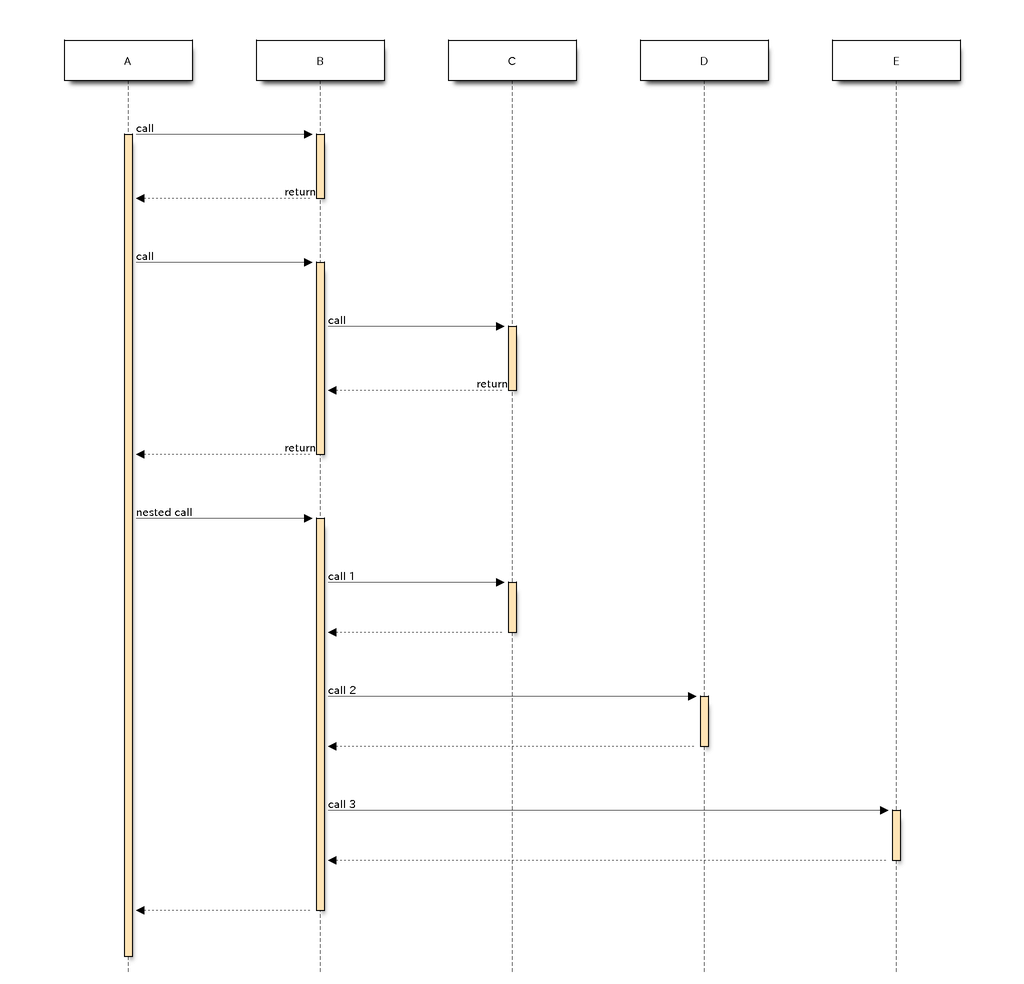
往復エッジと複合シーケンス¶
seqdiag {
// auto return edge
A => B [label = "call", return = "return"];
// nested auto return edge
A => B => C [label = "call", return = "return"];
// nested sequence
A => B [label = "nested call"]{
B => C [label = "call 1"];
B => D [label = "call 2"];
B => E [label = "call 3"];
}
}

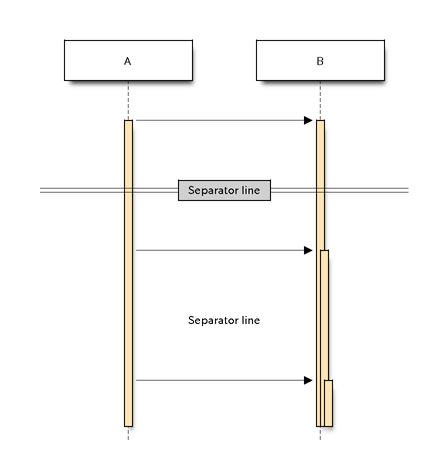
セパレータ¶
バージョン 0.5.0 で追加.
seqdiag {
A -> B;
// Separator
=== Separator line ===
A -> B;
// Delay separator
... Separator line ...
A -> B;
}

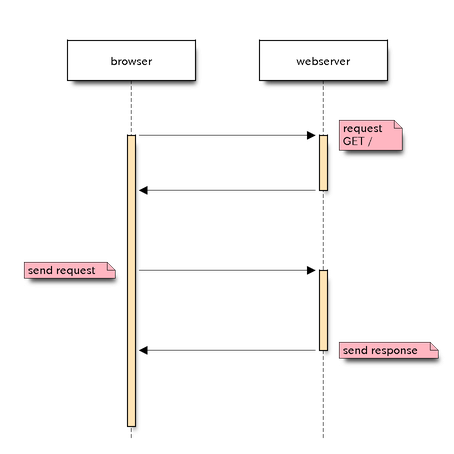
エッジノート(注意書き)¶
バージョン 0.6.0 で追加.
seqdiag {
// Use note (put note on rightside)
browser -> webserver [note = "request\nGET /"];
browser <- webserver;
// Use leftnote and rightnote
browser -> webserver [leftnote = "send request"];
browser <- webserver [rightnote = "send response"];
}

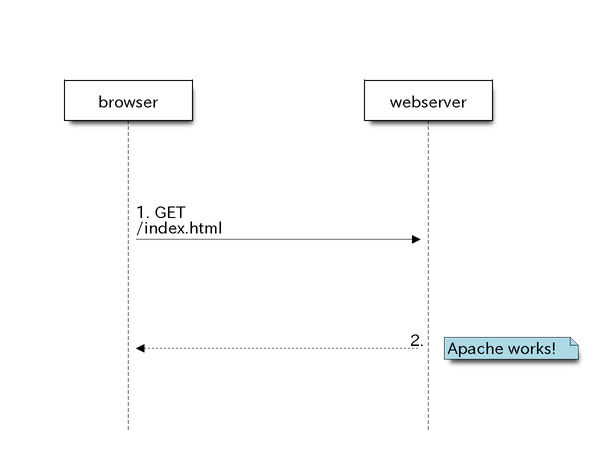
図全体の設定¶
バージョン 0.2.0 で追加.
バージョン 0.5.0 で追加: activation, autonumber 属性
バージョン 0.6.0 で追加: default_note_color 属性
seqdiag {
// Set edge metrix.
edge_length = 300; // default value is 192
span_height = 80; // default value is 40
// Set fontsize.
default_fontsize = 16; // default value is 11
// Do not show activity line
activation = none;
// Numbering edges automaticaly
autonumber = True;
// Change note color
default_note_color = lightblue;
browser -> webserver [label = "GET \n/index.html"];
browser <-- webserver [note = "Apache works!"];
}

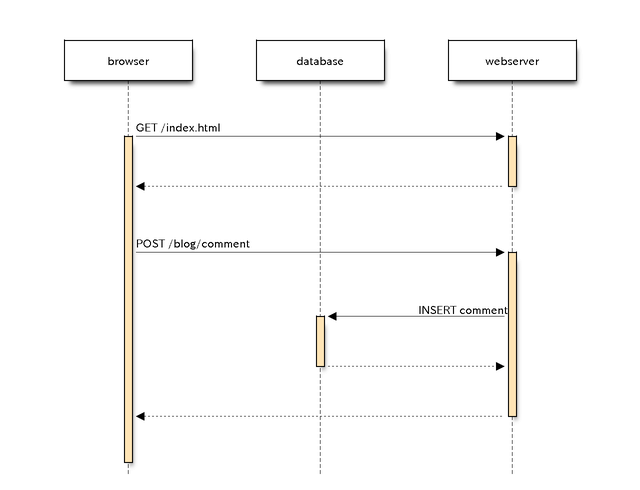
TIPS: ノードの並び替え方¶
ノードの並べ替えを行いたい場合は、図の先頭で並び替えたい順にノードを宣言します。seqdiag は出現順にノードを並べ替えます。
seqdiag {
# define order of elements
# seqdiag sorts elements by order they appear
browser; database; webserver;
browser -> webserver [label = "GET /index.html"];
browser <-- webserver;
browser -> webserver [label = "POST /blog/comment"];
webserver -> database [label = "INSERT comment"];
webserver <-- database;
browser <-- webserver;
}