Sample diagrams¶
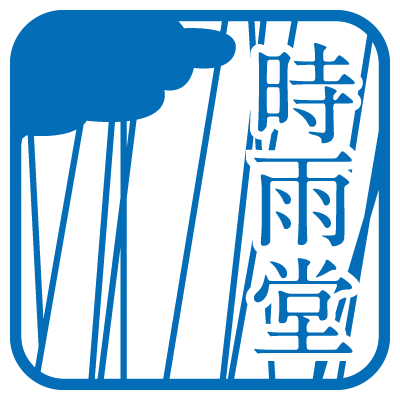
simple diagram¶
seqdiag {
browser -> webserver [label = "GET /index.html"];
browser <-- webserver;
browser -> webserver [label = "POST /blog/comment"];
webserver -> database [label = "INSERT comment"];
webserver <-- database;
browser <-- webserver;
}

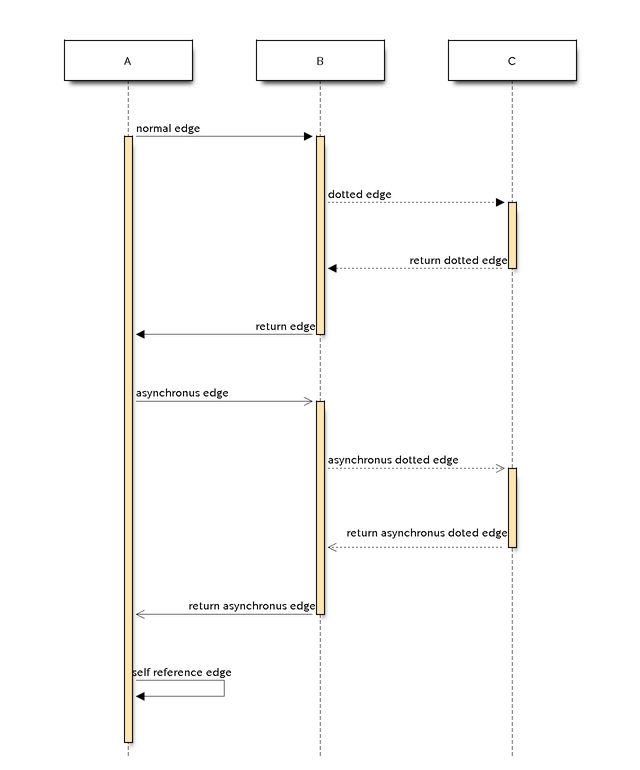
edge types¶
seqdiag {
// normal edge and doted edge
A -> B [label = "normal edge"];
B --> C [label = "dotted edge"];
B <-- C [label = "return dotted edge"];
A <- B [label = "return edge"];
// asynchronus edge
A ->> B [label = "asynchronus edge"];
B -->> C [label = "asynchronus dotted edge"];
B <<-- C [label = "return asynchronus doted edge"];
A <<- B [label = "return asynchronus edge"];
// self referenced edge
A -> A [label = "self reference edge"];
}

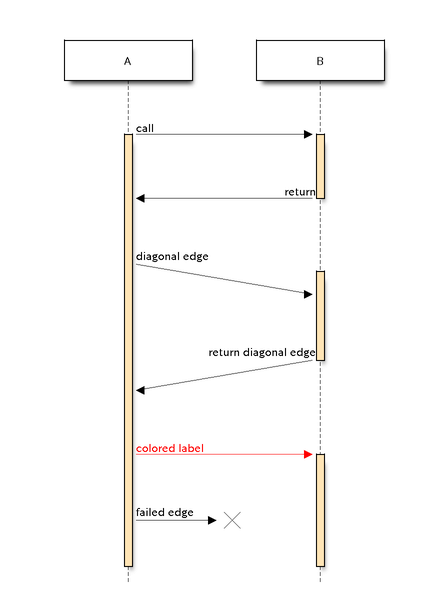
attributes of edges¶
New in version 0.2.2: color attribute
New in version 0.5.0: failed attribute
seqdiag {
// edge label
A -> B [label = "call"];
A <- B [label = "return"];
// diagonal edge
A -> B [diagonal, label = "diagonal edge"];
A <- B [diagonal, label = "return diagonal edge"];
// color of edge
A -> B [label = "colored label", color = red];
// failed edge
A -> B [label = "failed edge", failed];
}

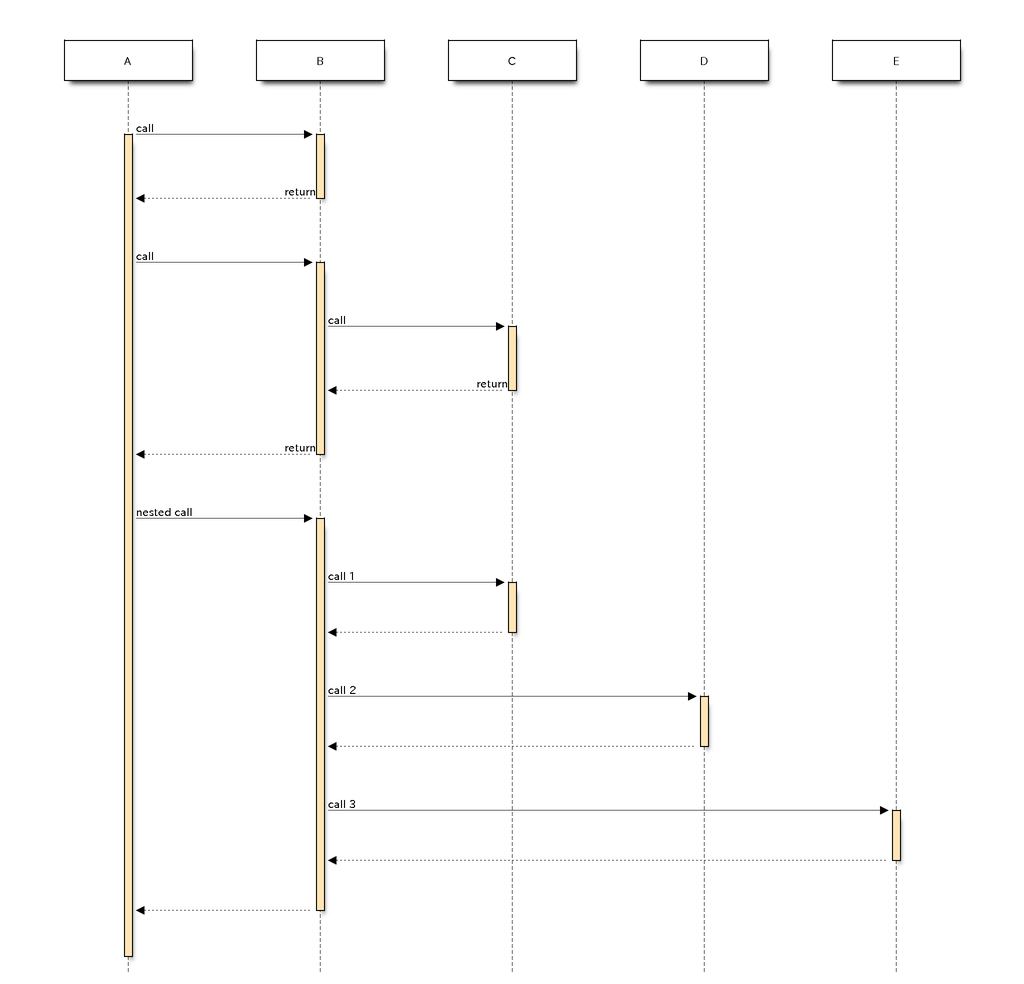
auto return edge and nested sequense¶
seqdiag {
// auto return edge
A => B [label = "call", return = "return"];
// nested auto return edge
A => B => C [label = "call", return = "return"];
// nested sequence
A => B [label = "nested call"]{
B => C [label = "call 1"];
B => D [label = "call 2"];
B => E [label = "call 3"];
}
}

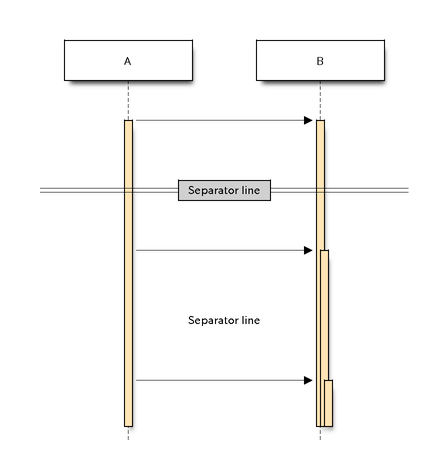
separators¶
New in version 0.5.0.
seqdiag {
A -> B;
// Separator
=== Separator line ===
A -> B;
// Delay separator
... Separator line ...
A -> B;
}

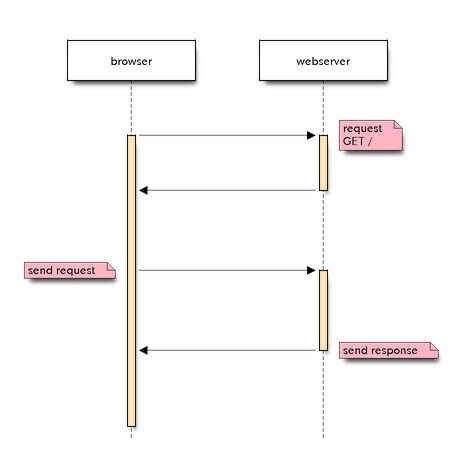
edge notes¶
New in version 0.6.0.
seqdiag {
// Use note (put note on rightside)
browser -> webserver [note = "request\nGET /"];
browser <- webserver;
// Use leftnote and rightnote
browser -> webserver [leftnote = "send request"];
browser <- webserver [rightnote = "send response"];
}

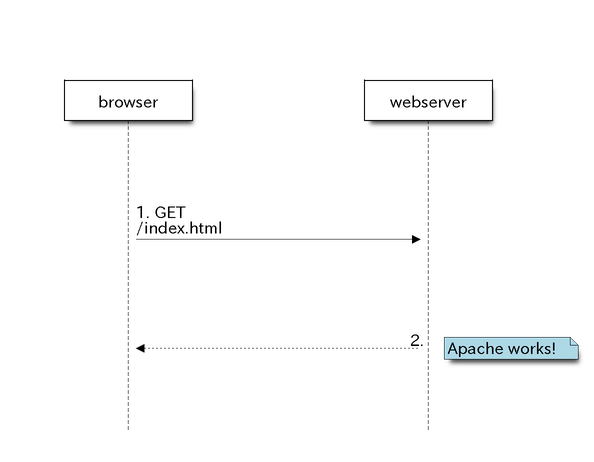
diagram attributes¶
New in version 0.2.0.
New in version 0.5.0: activation and autonumber attributes
New in version 0.6.0: default_note_color attribute
seqdiag {
// Set edge metrix.
edge_length = 300; // default value is 192
span_height = 80; // default value is 40
// Set fontsize.
default_fontsize = 16; // default value is 11
// Do not show activity line
activation = none;
// Numbering edges automaticaly
autonumber = True;
// Change note color
default_note_color = lightblue;
browser -> webserver [label = "GET \n/index.html"];
browser <-- webserver [note = "Apache works!"];
}

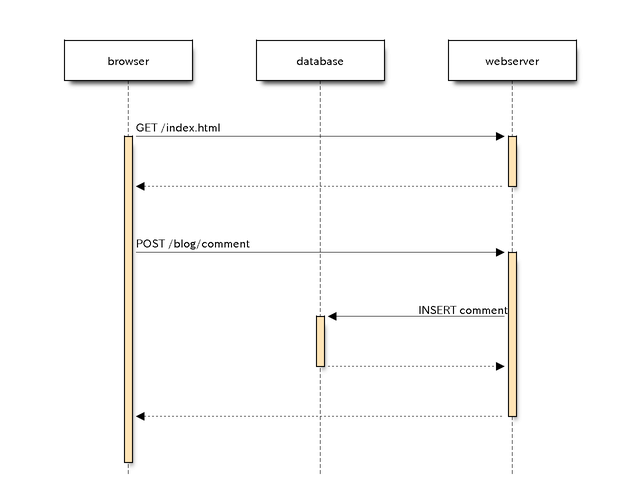
TIPS: changing order of elements¶
If you want to changing order of elements, define elements you want to layout. seqdiag sorts elements by order they appear.
seqdiag {
# define order of elements
# seqdiag sorts elements by order they appear
browser; database; webserver;
browser -> webserver [label = "GET /index.html"];
browser <-- webserver;
browser -> webserver [label = "POST /blog/comment"];
webserver -> database [label = "INSERT comment"];
webserver <-- database;
browser <-- webserver;
}